今回は、以前おすすめプラグインとして紹介した「Contact Form 7」の設定方法を解説していきます。
「プラグインをインストールしたのは良いけど、どうやって設定するか分からない」という方はこの記事の通りに設定して頂ければ、まず問題ありません。シンプルに分かりやすく解説しますので、ご安心下さいね。
それではさっそく解説していきしょう。
Contact Form7 でお問い合わせページを作成しよう
固定ページを追加しよう
まずは固定ページを新たに追加にして、お問い合わせページのスペースを作りましょう。
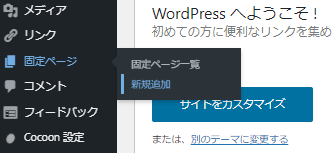
WordPressダッシュボードから「固定ページ」→「新規追加」をクリック。

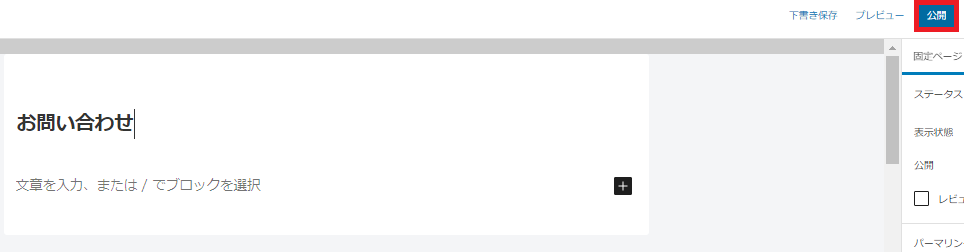
次にタイトルを”お問い合わせ”として右上の公開をクリックしましょう。
これで固定ページの追加が完了しました。

固定ページにショートコードを貼り付ける
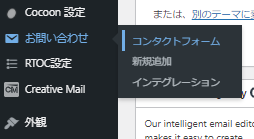
次に、今作成した固定ページにお問い合わせフォームを表示するためのショートコードを貼り付けます。ショートコードはWordPressダッシュボードの「お問い合わせ」→「コンタクトフォーム」をクリックします。

そして、ショートコードをコピーします。

先ほど作成したお問い合わせの固定ページに移動します。
+ボタンを押して「ショートコード」と検索するとコマンドボタンが出てくるのでクリックします。

そして、出てきたボックスの中に先ほどコピーしたショートコードを貼り付けましょう。
右上の公開ボタンをクリックして更新します。

これで、お問い合わせページの作成が完了しました。
一度確かめてみましょう。


このようなページが表示されますね!
これで、何かあった時にやり取りが出来るようになりました!
まとめ
Contact Form 7 でお問い合わせページを作成する方法を画像付きで解説しました。
これで、訪問者が何か質問があった際の窓口を確保できましたね。ブログ収益化にも一歩前進ですね。
FIRElaboでは、その他のプラグインの設定方法も他記事で紹介しています。
プラグイン設定で悩んでいる方はぜひ参考にしてみて下さい。
最後までお付き合い頂きありがとうございました。












コメント