今回この記事では、WordPressブログで「アイキャッチ画像のサイズを統一する方法」をご紹介していきます。
実はWordPressのプラグインを使えば簡単にサイズを統一出来るんです。
早速手順が分かる画像付きで分かりやすく解説を行っていきますね。
『Regenerate Thumbnails』画像サイズの統一が可能なプラグイン

『Regenerate Thumbnails』は、アイキャッチ画像のサイズを簡単に統一する事が可能なプラグインです。まずはこのプラグインをインストールしていきましょう。
ブログ初心者の方でプラグインのインストール方法が分からない方は、分かりやすくインストール方法を解説した記事がありますので参考にしてみて下さい。
『Regenerate Thumbnails』の使用方法を解説
インストールは終わりましたか?
それでは早速プラグインを活用してみましょう。
使用方法については、以下に説明していきますね。
画像サイズを統一したい記事を見つける
①まずブログを確認してアイキャッチサイズが不揃いの記事を見つけましょう。
②次に画像サイズを修正したい記事の投稿画面に移動します。

画像サイズを変更しよう
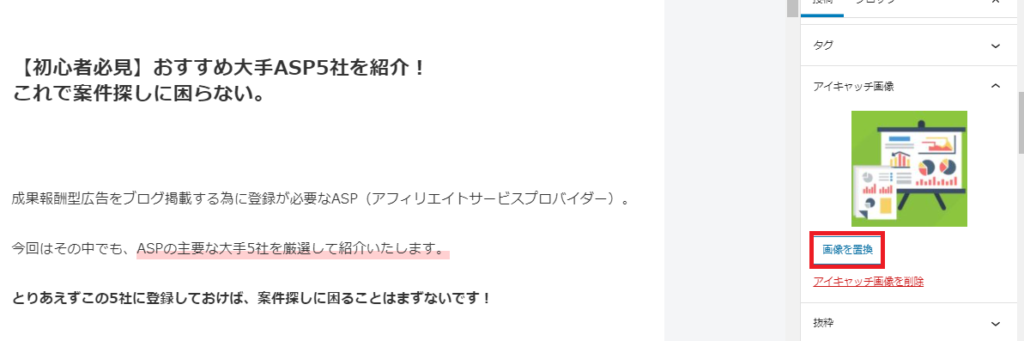
③投稿画面に移動したら、右下にある「画像を置換」をクリックします。

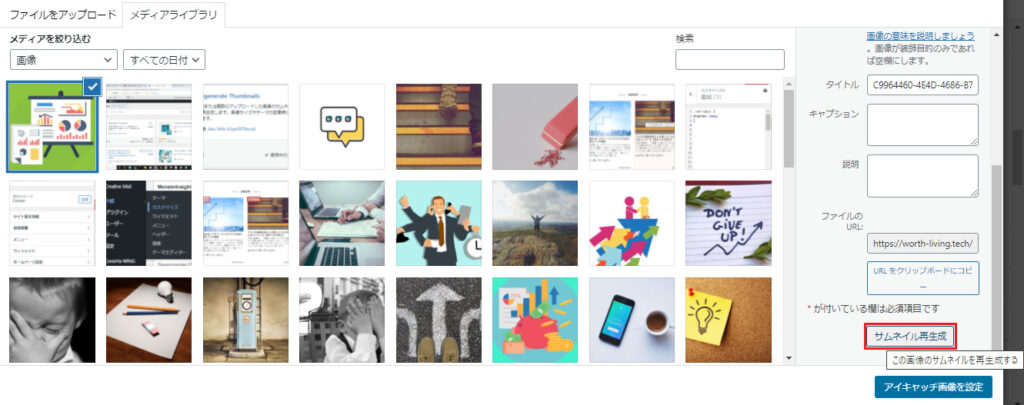
④続いて「サムネイルを再生成」をクリックします。

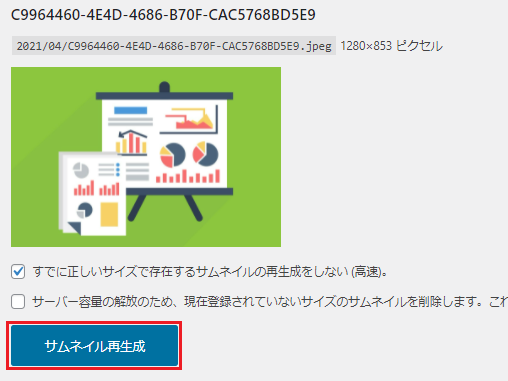
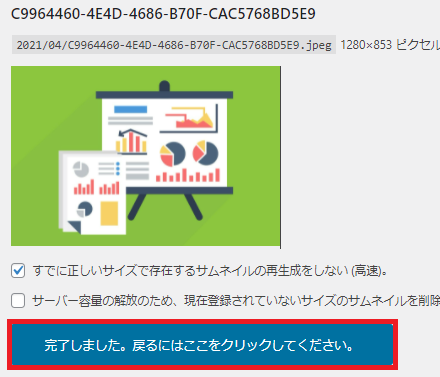
⑤次の画面で「サムネイル再生成」をクリックして、サムネイル画像のサイズ変更を行います。

⑥サムネイル再生成が完了すると、「完了しました。戻るにはここをクリックしてください。」というボタンに変わりますので再度クリックして下さい。

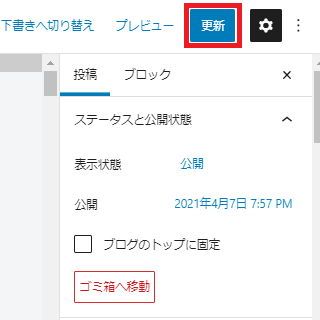
⑦投稿画面に戻りますので右上の「更新」をクリックしたら作業完了です。
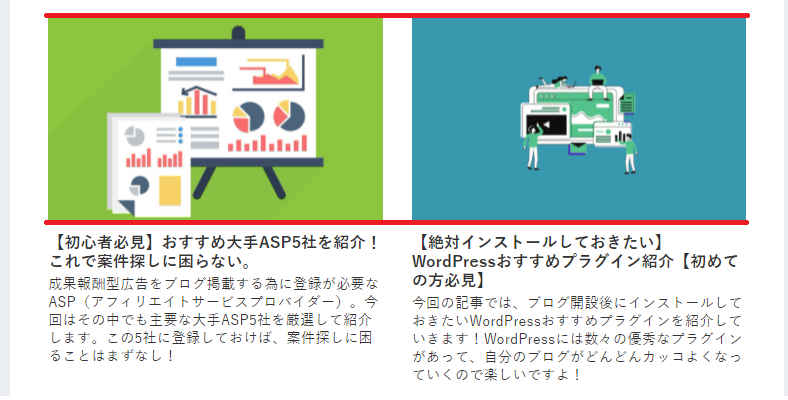
それではブログのページを確認しに行きましょう。

このように画像サイズが統一され見栄えが良くなりましたね!

まとめ
今回この記事では、「アイキャッチ画像のサイズを統一する方法」をご紹介しました。
WordPressには本当に色んな便利プラグインがあります。
せっかくだから便利な物は積極的に活用していきたいですよね。
ただし、
プラグインが多すぎるとブログの表示速度の遅延にも繋がりますので、必要最低限を意識してプラグイン管理を行ってくださいね!
FIRElaboでは他の記事でもWordPressのおすすめプラグインや設定方法をご紹介しています。興味がある方はチェックしてみて下さい。
それではまた次の記事でお会いしましょう!










コメント