今回の記事では、前回記事の「絶対インストールしておきたいWordPressおすすめプラグイン」で紹介した「PS Auto Sitemap」の設定方法を解説していきます。
XML-SitemapはGoogleのサーチエンジンに認知してもらう為に必要なサイトマップですが、今回のサイトマップは別の物で、固定ページとしてサイトマップを作成し、網羅的にページを載せておくことが目的です。そうすることでGoogleAdsenseの申請が通りやすくなったり、SEOの効果も期待できます。つまり、迷わず作成したほうが良いという事です!
それでは、早速サイトマップを作成していきましょう!
サイトマップを作成しよう
まずは、作業の手順通りに解説をしていきます。
画像を入れながら説明していきますので、安心して付いてきてくださいね。
まずは固定ページを追加しよう
まずは固定ページを新たに追加にして、お問い合わせページのスペースを作りましょう。
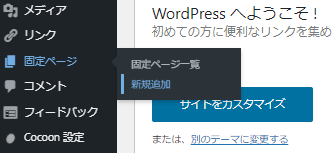
WordPressダッシュボードから「固定ページ」→「新規追加」をクリック。

次にタイトルを”サイトマップ”として右上の公開をクリックしましょう。
これで固定ページの追加が完了しました。

そして次が大事なポイントです。
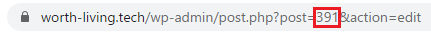
固定ページを公開した後、編集画面で上部のアドレスバーを見るとURLが表示されていますね。
続けて下の画像の赤枠部分に注目してください。

このpost=〇〇〇&と表示されている数字が後ほど必要になります。
※記事によって数字は異なりますので、自分の固定ページから数字を確認してください。
豆知識
”post=〇〇〇&”
この赤丸の中に入る数字の事を記事IDといいます。
PS Auto Sitemapの設定をしよう
続いて、プラグインの設定を行います。
ダッシュボードから下の写真のように「設定」→「PS Auto Sitemap」をクリックして設定画面へ。

次に下の様な画面が表示されます。
そしてここで、先ほど調べた記事IDを「サイトマップを表示する記事」の空欄に入力します。
これで作成した固定ページにサイトマップが自動生成されるようになります。
また、スタイルの変更という項目で表示のデザインを変更することが出来ます。
例えばデフォルトだとかなり味気ないので、自分で気に入ったスタイルに変更すると良いですよ!

設定が完了したら、「変更を保存」を忘れずクリックしてくださいね。
これで設定完了です
お疲れさまでした。これにて設定完了です。
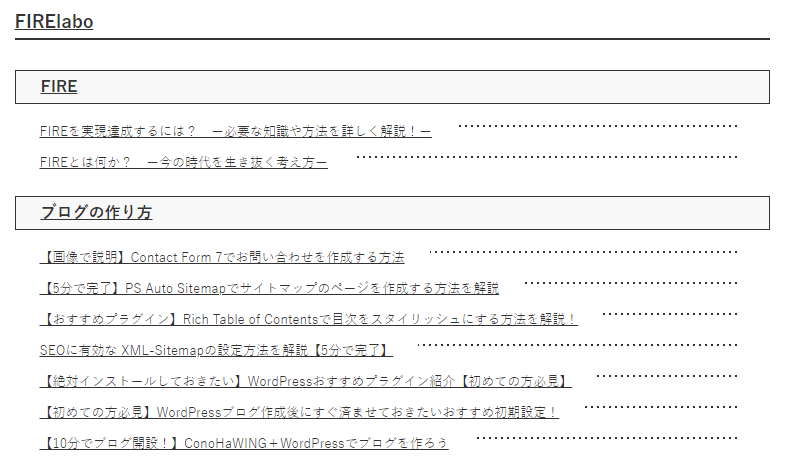
これでサイトマップが自動生成され、固定ページに表示されました。
念のため一度確認してみましょう。
サイトマップの固定ページを表示してみると、下の画像の様に表示されているはずですよ。

まとめ
PS Auto Sitemapでサイトマップのページを作成する方法をご紹介しました。
今回使った記事IDは、プラグインを使用する際にときどき必要になるので確認方法だけでも覚えておくと良いと思いますよ。これにて一件落着でした!
FIRElaboでは、この他にもおすすめプラグインの設定方法を別記事で解説しています。気になる記事があればぜひチェックしてみて下さい。
それではまた次の記事でお会いしましょう。












コメント